Why WordPress Site Speed Optimization Matters
Generally speaking, no one likes to wait, especially for a page to load. Users expect website pages to load within 2-3 seconds. A study by Google shows that over 50% of mobile users would abandon the page if it takes longer than 3 seconds to load. This means if your website pages exceed the 3-second mark to load, you are letting go of 50% of the traffic coming to your site.
Even if the user waits for the site to load, they are likely to bounce (leave the site) if they continue to experience slowness. And this directly impacts the conversions. According to several studies, a 1-second delay added to the site loading time can reduce the conversion rate by 7%. That’s why it is essential to speed up your WordPress site to ensure users don’t abandon your site due to slow load times.
Who else hates slow sites besides users? Google!
This means that performance issues on your site will also affect your site’s SEO. Google wants to guarantee a delightful experience when they send users to visit your site.
But how does Google measure site performance?
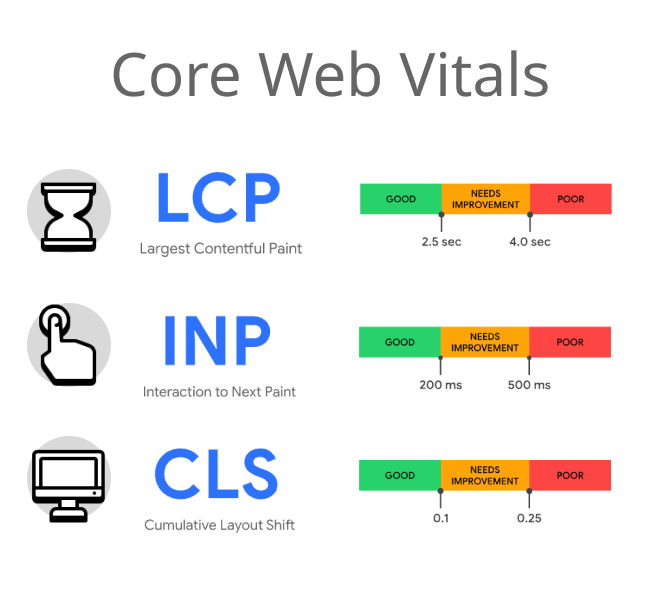
To measure site performance and user experience, Google sets specific factors that it considers essential in a webpage’s overall user experience. These factors are called “Core Web Vitals.” They focus on three critical aspects of the user experience: loading time, interactivity, and visual stability.
Here is a summary of these metrics:
- Largest Contentful Paint (LCP): Loading performance.
- Interaction To Next Paint (INP): Interactivity performance
- Commutative Layout Shift (CLS): Visual stability performance.

The bottom line is that users and Google like speedy sites, and this is what you’ll learn in this article.
How to Measure Your WordPress Site Speed
“You can’t improve what you can’t measure.” This applies to everything, and your site speed is no exception.
Before making any performance optimization measures, you must assess your website’s speed.

Fortunately, there are many tools for measuring the site performance, such as:
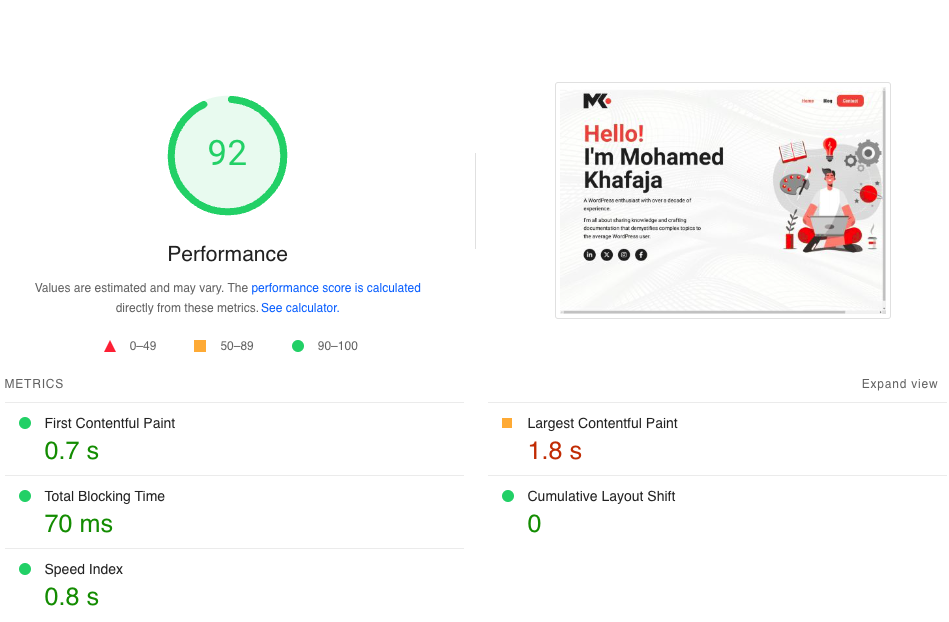
These tools provide a ton of information and features about your page performance, such as:
- Allowing you to run speed tests from different devices and geographical locations
- Breaking down the load times of various elements like images, scripts, and stylesheets.
- Identifying bottlenecks and elements causing slowness.
- Listing actionable recommendations to improve website performance.
- Assigning performance scores or grades to help you quickly understand your site’s overall performance.
- Offering visual representations like waterfall charts or performance timelines to help users visualize the loading process and identify issues
How to Speed up Your WordPress Site (18 Tips)
To help you improve your site’s performance, we’ve compiled a comprehensive list of actionable tips that you can implement today to have a blazing-fast WordPress website.
Hosting
All your speed optimization efforts will make little difference if you choose a poor hosting provider or plan. You must ensure that you select a hosting plan from a reputable provider that meets your bandwidth and performance needs.
These are the hosting types for WordPress sites:
- Shared Hosting: Cost-effective for small sites but shares resources with others, affecting performance.
- VPS (Virtual Private Server) Hosting: Offers more control and resources but requires managing the server yourself.
- Managed Hosting: Best for those who prefer a hands-off approach, as it provides comprehensive management services, including automatic updates, backups, and enhanced security, ensuring optimal performance and security at a higher cost.
Shared hosting is the cheapest, but it involves sharing server resources with other websites, which might affect your website’s performance. That’s why I recommend staying away from it, even if you are running a small site.
Some hosting providers offer managed VPS hosting, where they handle most of the server management tasks for you. Of course, this comes with a price. On the other hand, an unmanaged VPS is cheaper, but it requires some level of server management on your part.
Managed WordPress hosting is the best choice for those seeking a hassle-free experience. As the name suggests, the hosting provider handles all server management and optimization tasks. This ensures your site runs smoothly and securely without requiring technical expertise.
From experience, migrating a site to a reliable hosting provider and choosing the right plan can increase your site speed by over 40% without optimizing your site.
Choose a Lightweight Theme
Your theme of choice dictates how your site will look. However, there are other factors you should consider besides aesthetics when choosing a theme. Poorly coded themes or ones bloated with features will impact your site’s loading time.
It is tempting to purchase a theme packed with features because you think you might need them in the future. However, such themes have larger file sizes and are resource-intensive.
Choose a theme that offers the necessary features you need, as you can always add more features using plugins or change the design using custom CSS.
Luckily, many free, lightweight themes such as the default WordPress themes, GeneratePress, Astra, and Hello exist!

Avoid Resource-intensive Plugins
You must have heard about minimizing the number of plugins on your site for better performance. Well, it is not the number of plugins; it’s the quality! Like with themes, plugins also consume server resources if they are not optimized for performance.
But how can I measure how a plugin impacts my site’s performance? You can easily do this by measuring your site’s speed using one of the tools we mentioned earlier before and after activating the plugin.
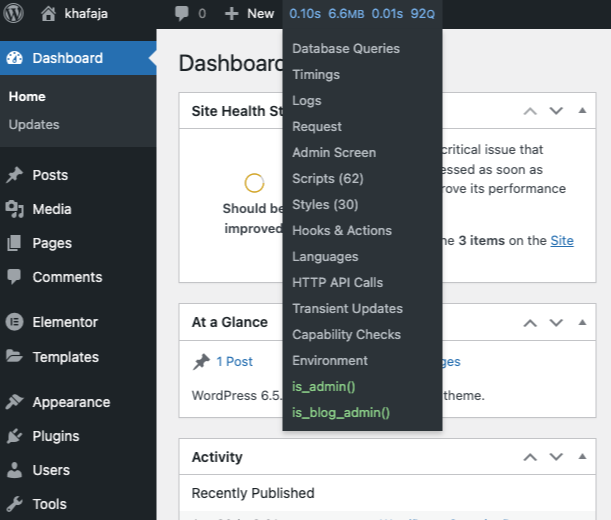
The Query Monitor plugin is another handy tool for measuring how plugins impact performance. It allows you to see how the plugin is affecting page generation time, the number of queries, memory usage, and more.

It is also important to deactivate and delete any plugins that you are not actively using on your site in case they are doing unnecessary work in the background.
Keep Everything Updated
Updates offer new features, bug fixes, and security patches. They often also include code optimizations that make the WordPress core, themes, and plugins run more efficiently. This leads to faster load times and smoother site operation.
Always back up your site before running any updates, and if possible, run these updates on a staging environment to catch any issues or errors before updating your live site.
Caching
When users navigate your site, they are technically sending requests to the server to send them the files and run the scripts required for the page to render. If the page the user requests is not cached, the server resources will be busy running the PHP code and fetching data from the database to assemble the HTML page.
How can this resource-intensive process be optimized?
The answer is caching, which builds and saves the HTML pages sent to server visitors. This eliminates the need to occupy server resources to create the HTML page each time a user submits a request to the server.
Regarding options, WP Fastest Cache, WP-Optimize, and W3 Total Cache are solid caching plugins.
Optimize Images
It is more expensive to send large and heavy packages via mail. The same is true for images on your site. The bigger the image size, the more time it adds to the page loading time.
On average, images on a webpage are larger in size than the HTML, CSS, fonts, and JavaScript combined. This means that image optimization will contribute the most to decreasing the page loading time.

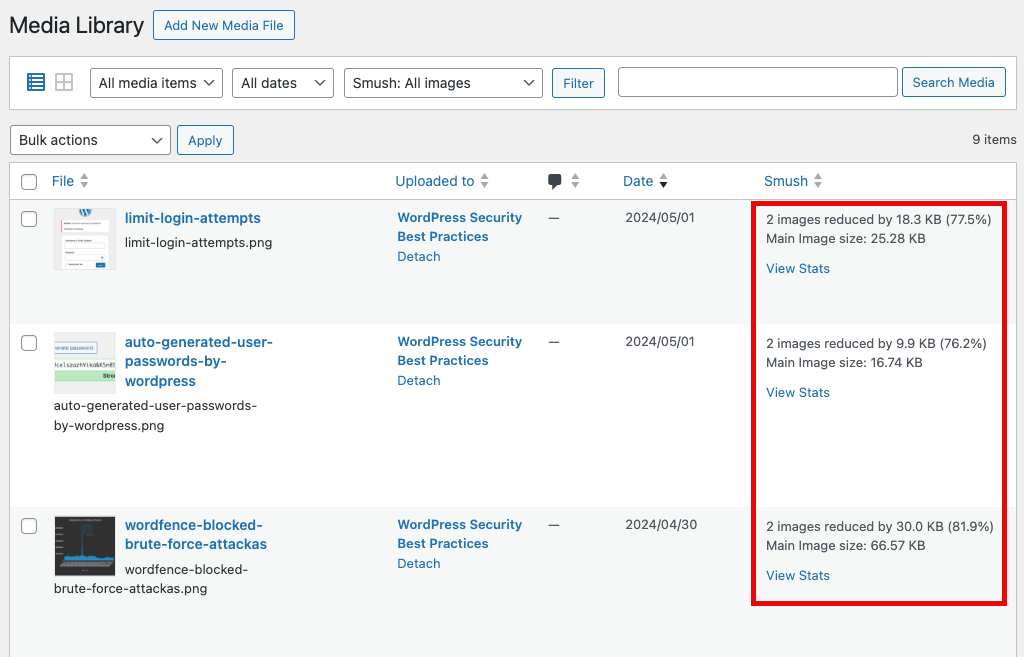
The good news is that you can automate optimizing images on your site using plugins like Smush, Imagify, and EWWW Image Optimizer.
Enable Lazy Loading
Let’s say one of your web pages has many images. Of course, the user won’t see all the images at once since they are scattered all over the page. This raises the question, “Why should we load all the images on the page and delay the page loading time when we can only load the images when the user scrolls through them?” This is exactly how lazy loading works.
Instead of loading all the images on the page, lazy loading loads only the images visible in the user’s browser window, delaying loading others until the user scrolls down to them, which gives the impression of a faster web page.
Besides images, you can also lazy load videos, iframes, scripts, and other content on your page.
And, yes, there are also plugins that can take care of lazy loading, such as a3 Lazy load and LazyLoad.
Optimize the Database
As your website grows, the database becomes bloated with obsolete data you no longer need, slowing your site down.
If you fully understand the database’s base structure, you can manually clean the database. If not, you can use plugins, like Advanced Database Cleaner and WP Optimize, to automate the cleanup process.
Use Premium DNS
When you enter a domain name into your browser, a DNS server looks up the corresponding IP address and directs your request to the appropriate server, allowing you to access the website. This process is known as a ‘DNS Lookup’.
As you might have guessed, the page will take longer to load if the DNS server is slow.
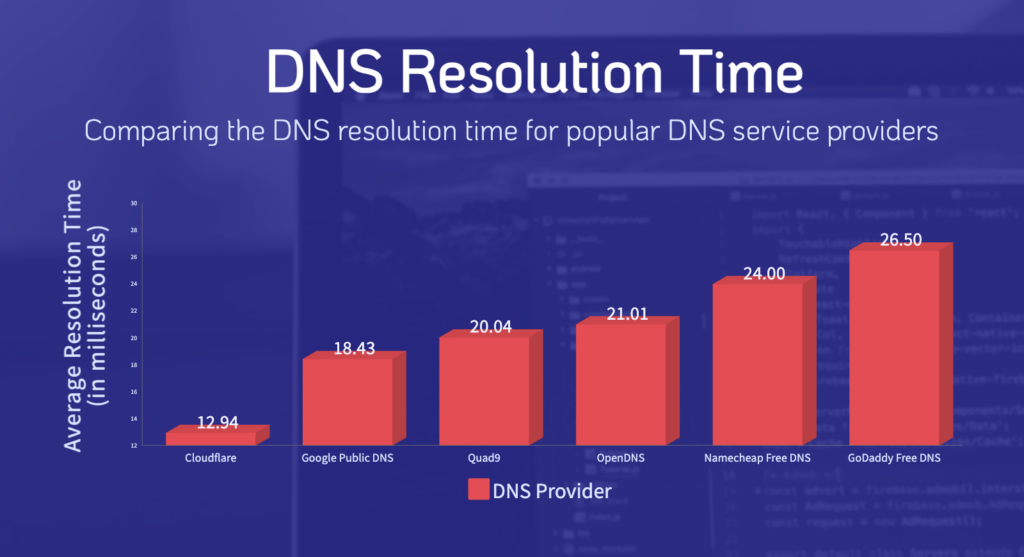
An easy way to resolve the slow DNS lookup process is to opt-in for a fast DNS provider such as Cloudflare, which decreases the DNS resolution time. It is worth mentioning that Cloudflare and Google Public DNS are free!

On top of making your site load faster, premium DNS also offers better security. Check out our WordPress security best practices article for tips on hardening your WordPress site security.
Use a Content Delivery Network (CDN)
Different users around the world may encounter varying loading speeds on your website based on their proximity to the data center that hosts it.
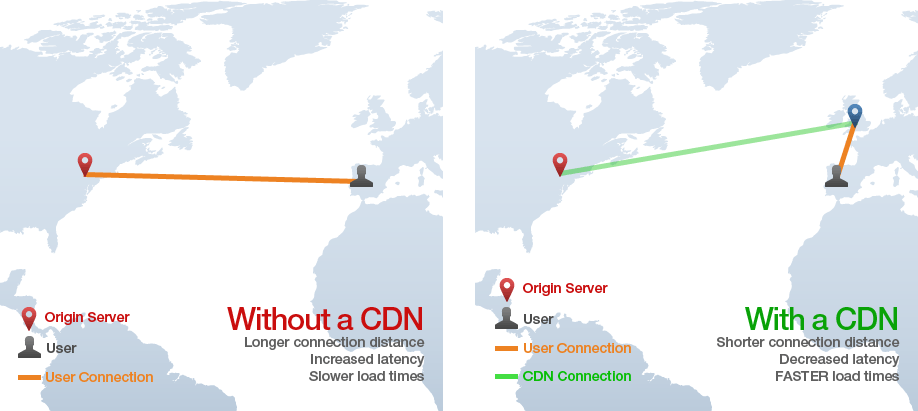
If your server is located in Europe and a user browsing your site is also in Europe, the loading time will be much faster than if the user accesses the site from a different location, such as the USA. This happens because the data has to travel a shorter distance within Europe, reducing latency.
Using a content delivery network (CDN), you can provide faster loading times for users far from your site’s hosting server.
A CDN is a distributed server system that saves copies of your site’s JavaScript, CSS, and image files. The server closest to the user in the network delivers these files to the user, reducing the delay in loading the page.

Like premium DNS, some hosting providers offer basic CDN services as part of their managed WordPress hosting packages. However, premium CDN services might be offered as an add-on for an additional fee. You can also get CDN as a stand-alone service from KeyCDN and Cloudflare.
Minify HTML, CSS, and JS Files
Large CSS and JS files slow down your site. You might think there is nothing you can do to reduce their size. Well, this is not true! Removing white spaces and code comments minimizes the file size while keeping it fully functional.
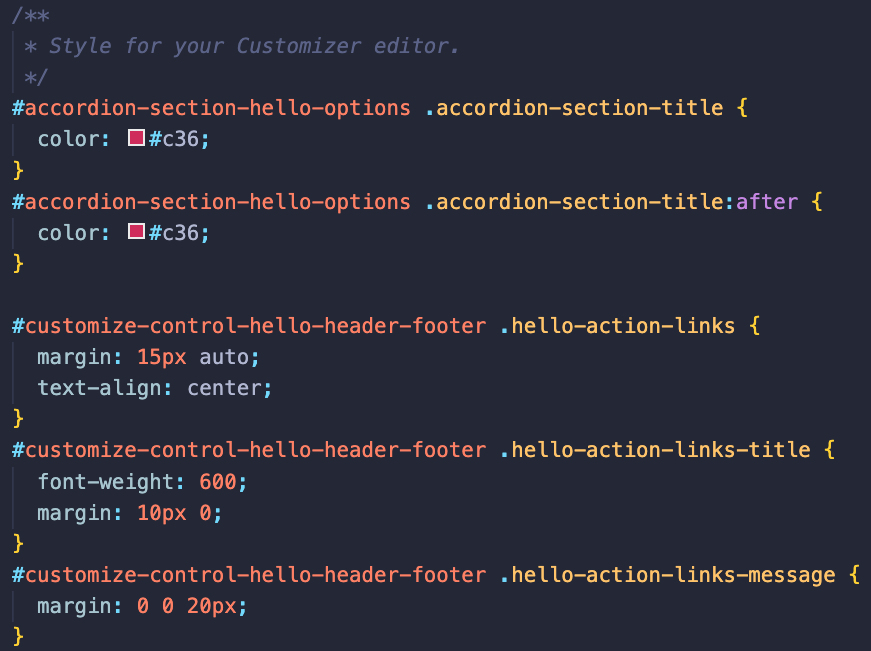
Here is an example of a non-minified CSS file:

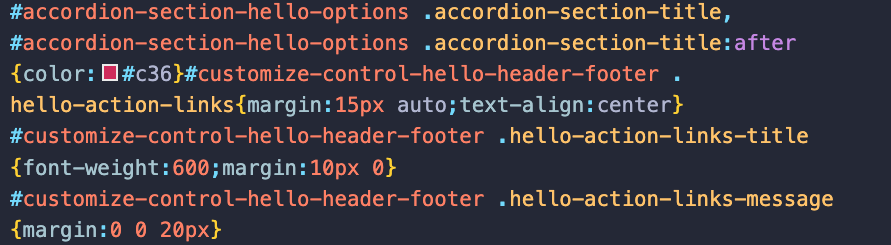
And this is how the minified file looks:

To minify your site files, you can use Autoptimize.
Turn Off Pingbacks and Trackbacks
Bingbacks and Trackbacks are notifications sent from your site to the site you are referencing. The same applies when another site links back to you.
Once the pingback is approved, it creates a link back to the referencing site in the comments. Although this is great for link building, it is subject to spam and adds worthless queries that slow down your site.
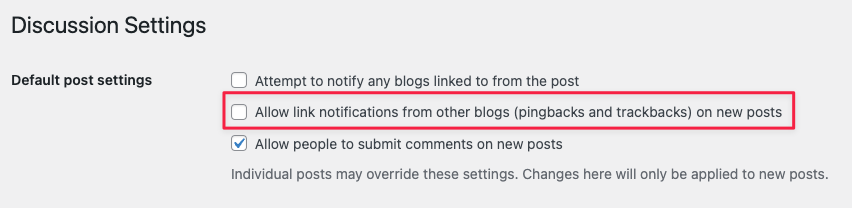
To disable pingbacks, go to your WordPress dashboard. Click on Settings > Discussions. Under the Discussion Settings section, disable the “Allow link notifications from other blogs (pingbacks and trackbacks) on new posts” option.

Disable Hotlinking
Hotlinking is when another site links to a file such as an image or a video hosted on your server. In such case, the site embedding or ‘hotlinking’ your file is displaying it on their site without paying for hosting the file on their servers.
This can be problematic because it can consume your server’s resources, leading to increased hosting costs and slower performance.
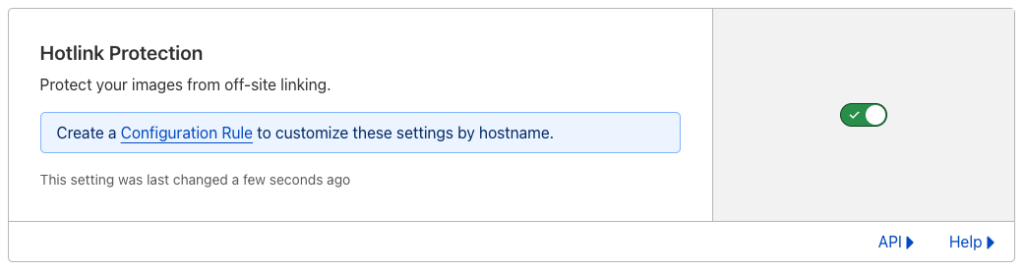
To avoid hijacking your server resources via hotlinking, you can use a CDN that offers hotlinking protection, such as Cloudflare.

Don’t Host Videos on Your Server
Embedding videos on your site is not a problem; hosting them on your server is!
There are a few pitfalls when you host video files on your hosting server:
- Storage limitations: The majority of hosting plans have storage limits. Since video files are large, they can consume the allocated storage space.
- Increased bandwidth: Since video files are typically large, serving them via your server will eat up the bandwidth.
- Slower Site: Video playback is resource-intensive, especially if multiple users stream videos simultaneously.
You can use a free video hosting service like YouTube to overcome these disadvantages. If you are looking for a premium service that offers more video hosting features, you can use Vimeo or Wistia.
Use GZIP Compression
If you have read so far, you know that one performance optimization tactic is reducing the file sizes. And that’s exactly what GZIP offers.
GZIP is a compression method and format that reduces the size of files sent from a server to a browser. Depending on the file type, it can achieve 70-90% compression rates, significantly reducing page loading time.
Many WordPress performance optimization plugins allow you to implement GZIP compression on your WordPress site simply by enabling the option.
Paginate Long Content
The smaller the page size, the faster it’ll load. That’s why it is in your interest to break long content into several pages.
Paginating long content helps the page load faster and improves the user experience and readability.
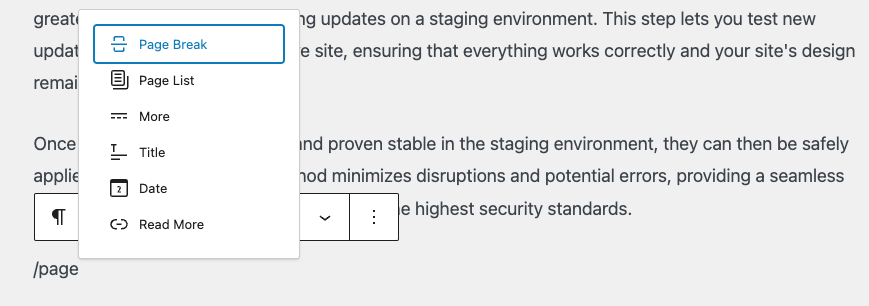
Some themes include a built-in pagination feature. If your theme doesn’t offer this, you can paginate long content in the classic WordPress editor by adding the <!–nextpage–> tag. Those using the block editor can achieve the same effect using the Page Break block.

Although short content doesn’t need to be paginated, you can add a table of contents section, which helps users easily navigate the different sections of the article.
Limit Post Revisions
The WordPress revisions system comes in handy when you want to retrieve an older version of a post. However, storing too many post revisions impacts your site’s performance, as they increase the database size, which results in slower database queries.
By adding the line below to the wp-config.php, you can limit the number of post revisions stored in the database.
define( ‘WP_POST_REVISIONS’, 5 );In the example above, we limit the number of revisions to 5, but you can change it to fit your needs.
Avoid Using Sliders and Animations
Sliders contain large images; as you already know, they severely impact page performance. Instead, you can use a hero image that makes the page lighter and captures user attention.
Although animations look aesthetically pleasing and enhance the user experience, they come with the cost of overloading your hosting server and slowing down the page. Alternatively, you can use static images, illustrations, and icons. Or you can utilize minimal CSS transitions and effects, which are less resource-intensive than complex animations.
By adopting a minimalist design, you can reduce or even eliminate the use of sliders and animations on your site, creating a clean and modern look while keeping the page light.
Conclusion
Your site might have the best design and user interface, but if it is slow, all your efforts will be in vain. Thankfully, WordPress site speed optimization is a relatively easy task that is well worth your time and effort.